Некоммерческое акционерное общество
АЛМАТИНСКИЙ УНИВЕРСИТЕТ ЭНЕРГЕТИКИ И СВЯЗИ
Кафедра инженерной графики и прикладной механики
ГРАФИЧЕСКИЕ СРЕДСТВА ИНФОРМАЦИОННЫХ СИСТЕМ.
ОТРАБОТКА ПРИЕМОВ РАБОТЫ В ГРАФИЧЕСКОМ ПРИЛОЖЕНИИ INKSCAPE
Методические указания к выполнению лабораторных работ для студентов специальности 5В060200 –Информатика
Алматы 2013
СОСТАВИТЕЛЬ: А.Д.Динасылов. Графические средства информационных систем. Отработка приемов работы в графическом приложении Inkscape. Методические указания к выполнению лабораторных работ для студентов специальности 5В060200 – Информатика: Алматы: АУЭС, 2013. – 34 с.
В данных методических указаниях представлены пять лабораторных работ для изучения основных методов двумерной векторной графики в свободно распространяемом приложении для редактирования векторной графики Inkscape. Работы охватывают следующие темы: построение прямолинейных и криволинейных сплайнов, тоновое и градиентное закрашивание, двумерные аффинные преобразования, а также векторизация растровых изображений. Кроме того, уделено внимание основным методам построения геометрических образов и применения к ним векторных и растровых трансформаций с помощью языка разметки SVG.
Методические указания могут использоваться студентами других специальностей, изучающими дисциплину «Компьютерная графика».
Ил. 31, библиогр. - 3 назв.
Рецензент: канд. техн. наук, доц. Ни А.Г.
Печатается по плану издания некоммерческого акционерного общества «Алматинский университет энергетики и связи» на 2012 г.
© НАО «Алматинский университет энергетики и связи», 2013 г.
В данном лабораторном практикуме представлены пять лабораторных работ для изучения основных методов двумерной векторной графики, охватывающие следующие темы: построение прямолинейных и криволинейных сплайнов, тоновое и градиентное закрашивание, двумерные аффинные преобразования, а также векторизация растровых изображений.
Кроме того, особое внимание уделено основным методам построения геометрических образов и применения к ним векторных и растровых трансформаций с помощью языка разметки SVG.
Язык разметки масштабируемой векторной SVG (Scalable Vector Graphics) входит в подмножество расширяемого языка разметки XML. Технологии на основе графики в формате SVG широко используются для создания графических интерфейсов мобильных устройств, а также в геоинформационных системах.
Все работы данного практикума выполняются в свободно распространяемом приложении для редактирования векторной графики Inkscape. Версия, на которую ориентированы методики выполнения работ данного практикума, Inkscape 0.48. Возможно также использование старших версий.
После выполнения каждой лабораторной работы студентами должен быть составлен отчёт по общепринятой форме, в котором необходимо вкратце описать порядок выполнения работы и ответить на контрольные вопросы, приведенные в конце каждой работы. Отчет должен содержать также выполненное индивидуальное задание, выдаваемое преподавателем.
1 Изучение методов рисования геометрических примитивов
Цель лабораторной работы и задание
Целью работы является изучение основных приёмов работы в графическом приложении Inkscape таких, как способы построения криволинейных сплайнов и элементы программирования геометрии в формате SVG.
Задание к работе: построить векторный рисунок группы криволинейных сплайнов, расположенных в виде спирали и закрашенных цветами всего цветового диапазона максимальной насыщенности в формате SVG (см. рисунок 1.5 в данных методических указаниях, а также полноцветный рисунок в электронном варианте указаний). К защите работы студент должен выполнить небольшое индивидуальное задание по варианту, выдаваемому преподавателем (варианты приведены в подразделе 1.3). Результатами выполнения работ являются графические файлы векторного формата SVG и файлы растрового формата PNG, а также краткое описание этапов выполнения индивидуального задания со скриншотами.
1.2 Методические указания к выполнению лабораторной работы
1. Откройте приложение Inkscape и ознакомьтесь с его интерфейсом, расположением панелей и основными элементами управления.
2. С помощью инструмента на панели инструментов "Рисовать круги, эллипсы и дуги (F5) " изобразите произвольную окружность.
3. Командой
меню Объект > Заливка и обводка установите заливку для
окружности как "Цвет не определён" с помощью кнопки ![]() в диалоговом окне «Заливка и обводка», а обводку - как "Нет заливки" с помощью кнопки
в диалоговом окне «Заливка и обводка», а обводку - как "Нет заливки" с помощью кнопки ![]() в том же окне.
в том же окне.
4. Не снимая выделения с окружности, командой меню Правка > Редактор XML... (Shift+Ctrl+X) вызовите соответствующее диалоговое окно. Найдите ветвь <svg:path> и удалите внутри неё все атрибуты, кроме указанных ниже, для которых установите значения для эллипса с центром в точке (50;50) и радиусами по осям X и Y соответственно 50 и 50:
id="spline1"
sodipodi:cx="50"
sodipodi:cy="50"
sodipodi:rx="50"
sodipodi:ry="50"
5. Обратите внимание на атрибут, дублирующий окружность в виде кривой:
d="M 100,50 A 50,50 0 1 1 0,50 A 50,50 0 1 1 100,50 z"
6. Не снимая выделения с окружности, вызовите команду меню Контур > оконтурить объект (Shift+Ctrl+C) и после её выполнения посмотрите на изменения, прошедшие внутри ветви <svg:path>. Удалите лишние атрибуты.
7. Не снимая выделения с окружности, вызовите команду меню Правка > Клоны > Создать узор из клонов... Для восстановления значений по умолчанию нажмите кнопку "Сбросить". Установите значение "Строк, столбцов", равное 2 x 2. Нажмите на кнопку "Создать".
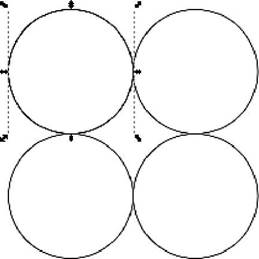
8. Образовавшаяся группа объектов (см. рисунок 1.1) состоит из пяти сплайнов, первый из которых (выделен) является оригиналом, остальные - клонами.
9. Откройте "Редактор XML" и выберите первую ветвь <svg:use>. Командой меню Правка > Клоны > Отсоединить клон (Shift+Alt+D) преобразуйте ветвь в тип <svg:path> и удалите лишние атрибуты.
10. Аналогичную процедуру проделайте с другими ветвями <svg:use>.

Рисунок 1.1 Группа сплайнов 2х2 после выполнения команды "Создать узор из клонов"
11. Для ветви <svg:path id="spline1 "> создайте новый атрибут со значением
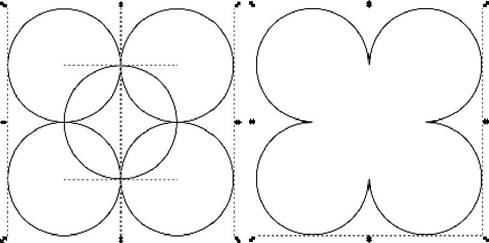
12. Выделите все объекты вместе и выполните команду меню Контур > Сумма (Ctrl++). Изучите атрибут d образовавшегося сплайна (см. рисунок 1.2).

Рисунок 1.2 - Суммирование пяти сплайнов в один
13. По аналогии создайте новую окружность, удалите из неё лишние атрибуты и установите следующие значения для оставшихся атрибутов:
id="spline2"
sodipodi:cx="100"
sodipodi:cy="100"
sodipodi:rx="25"
sodipodi:ry="25"
14. Выделите все объекты вместе и выполните команду меню Контур > Разность (Ctrl+-). Изучите атрибут d для образовавшегося сплайна.

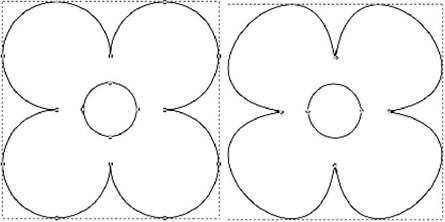
Рисунок 1.3 - Удаление узлов для упрощения сплайна
14. С помощью инструмента "Редактировать узлы или рычаги узлов (F2)", выделяя поочерёдно узлы вдоль сплайна, удалите с помощью кнопки Delete те из них, которые находятся на большем расстоянии от центра, а также два узла на внутренней окружности (см. рисунок 1.3).
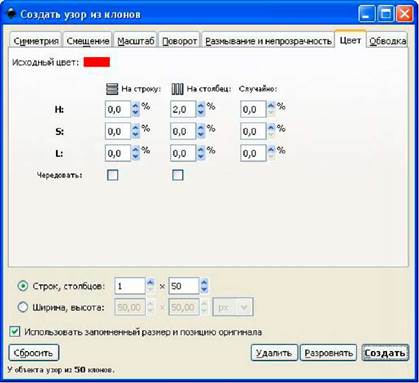
15. Не снимая выделения с полученного сплайна, вызовите диалоговое окно "Создать узор из клонов" и установите значение "Строк, столбцов", равное 1 и 50. Для варианта "На столбец" на вкладке "Смещение" установите значение "Смещение по X", равное100%; на вкладке "Масштаб" - значения "Масштаб по X" и "Масштаб по Y", равными (минус) -2%; на вкладке "Поворот " значение "Угол", равное 20°. На вкладке "Цвет" значение "Исходный цвет", равное ff0000ff (красный), значение "H", равное +2% (см. рисунок 1.4).

Рисунок 1.4 Параметры цвета для создания узора из клонов
16. Нажмите на кнопку "Создать". Будет создан незакрученный узор в виде строки из уменьшающихся в размере цветков со всеми цветами радуги от красного до фиолетового.
17. Нажмите на кнопку "Удалить".
18. Откройте "РедакторXML" и измените атрибуты ветви <svg:path>:
inkscape:tile-cx="700"
inkscape:tile-cy="0"
inkscape:tile-w="0"
inkscape:tile-h="0"
inkscape:tile-x0="0"
inkscape:tile-y0="0"
19. В диалоговом окне "Создать узор из клонов" нажмите на кнопку "Создать". В результате должна получиться спираль из сплайнов (см. рисунок 1.5).

Рисунок 1.5 - Группа сплайнов 1x50 после выполнения команды "Создать узор из клонов"
20. Сохраните рисунок в файле формата SVG (Inkscape SVG). Откройте сохранённый файл через приложение "Блокнот" и посмотрите код первого клона сплайна. Обратите внимание на значение атрибута transform.
21. Обратите внимание на значения атрибутов fill во всех клонах.
22. Выделите полученную группу сплайнов и выполните команду меню Файл > Экспортировать в растр... (Shift+Ctrl+E). В открывшемся диалоговом окне проверьте тип экспортируемой области - должен быть установлен тип "Выделение ". Выберите имя файла и нажмите кнопку "Экспорт".
23. Откройте файл растрового формата через приложение "Microsoft Paint", сделайте максимальное увеличение и посмотрите границы рисунка.
24. Откройте файл векторного формата, сделайте максимальное увеличение и посмотрите границы рисунка. Сделайте вывод.
25. Закройте приложение Inkscape.
Ответьте на контрольные вопросы, воспользовавшись встроенным в Inkscape учебником и поиском в Интернете:
1) Какова общая структура файла формата SVG?
2) Для чего используется тег <path> в файлах формата SVG?
3) Что означает каждое из значений 50 для атрибутов окружности, задаваемых в п.4?
4) Почему сплайн деформируется при удалении некоторых узлов?
5) Что такое клон графического объекта?
6) Какое действие оказывает атрибут transform со значением translate(50,50), задаваемый в п.11?
7) Почему в п.19 для атрибута inkscape tile-cx было установлено значение 700? Что будет, если установить значение 100, 200, 1000?
8) Что происходит при и вычитании двух и более сплайнов?
9) В чем заключаются преимущества векторной графики по сравнению с растровой?
10) В чем заключаются преимущества растровой графики по сравнению с векторной?
1.3 Индивидуальные задания
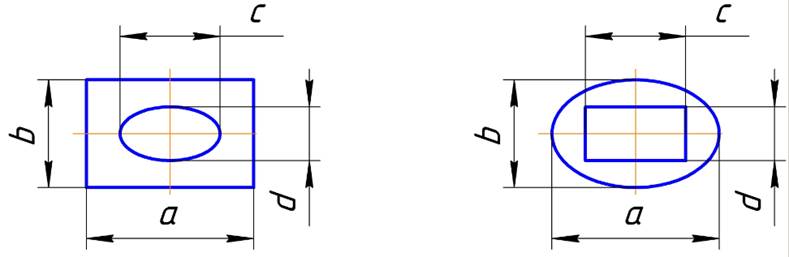
По указанному преподавателем варианту, согласно данным из таблицы 1.1 и рисунку 1.6, создайте контур плоской фигуры и затем прямолинейный узор из n уменьшающихся в размере клонов, раскрашенных от красного цвета до фиолетового с поворотом последнего клона относительно первого на 360 градусов.
|
|

Рисунок 1.6
Т а б л и ц а 1.1
|
Вариант |
Размеры, мм |
Число клонов n |
|||
|
a |
b |
c |
d |
||
|
|
|||||
|
1 |
40 |
20 |
10 |
5 |
20 |
|
2 |
50 |
30 |
20 |
10 |
25 |
|
3 |
60 |
40 |
30 |
20 |
10 |
|
4 |
70 |
70 |
30 |
50 |
10 |
|
5 |
80 |
60 |
40 |
16 |
10 |
|
6 |
30 |
20 |
10 |
6 |
50 |
|
7 |
20 |
30 |
10 |
20 |
40 |
|
8 |
30 |
40 |
12 |
20 |
40 |
|
9 |
40 |
40 |
30 |
20 |
25 |
|
10 |
40 |
60 |
20 |
30 |
25 |
|
11 |
50 |
60 |
30 |
30 |
20 |
|
12 |
60 |
80 |
30 |
40 |
10 |
2 Изучение методов работы со сложными сплайнами
2.1 Цель лабораторной работы и задание
Цель работы - изучение основных приёмов построения сложных криволинейных сплайнов, ознакомление с методами тонового и градиентного закрашивания сплайнов и представлением градиентного закрашивания в формате SVG.
Задание к работе: построить векторный рисунок ящерицы с градиентным закрашиванием в формате SVG (см. рисунок 2.7 в данных методических указаниях, а также полноцветный рисунок в электронном варианте указаний). К защите работы студент должен выполнить небольшое индивидуальное задание по варианту, выдаваемому преподавателем (варианты приведены в подразделе 2.3). Результатами выполнения работ являются графические файлы векторного формата SVG и файлы растрового формата PNG, а также краткое описание этапов выполнения индивидуального задания со скриншотами.
2.2 Методические указания к выполнению лабораторной работы
1. Откройте приложение Inkscape.
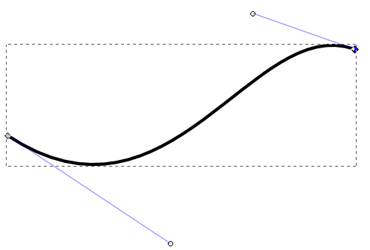
2. C помощью инструмента "Рисовать произвольные контуры (F6)" нарисуйте простейший изогнутый сплайн на основе кривой Безье как показано на рисунке 2.1.

Рисунок 2.1 - Простейший сплайн на основе кривой Безье
3. C помощью инструмента "Редактировать узлы контура или рычаги узлов (F2) " удалите все узлы сплайна, кроме двух крайних. С помощью рычагов (на рисунке они изображены в виде прямых отрезков) откорректируйте расположение крайних узлов таким же образом, как показано на рисунке 2.1.
4. Командой меню Правка > Продублировать (Ctrl+D) создайте дубликат сплайна и поместите его над оригиналом.
5. Выделите сплайны вместе и выполните команду Контур > Объединить (Ctrl+K) для объединения в один сплайн, который будет использован далее для рисования тела ящерицы. Проверьте результат в дереве XML.

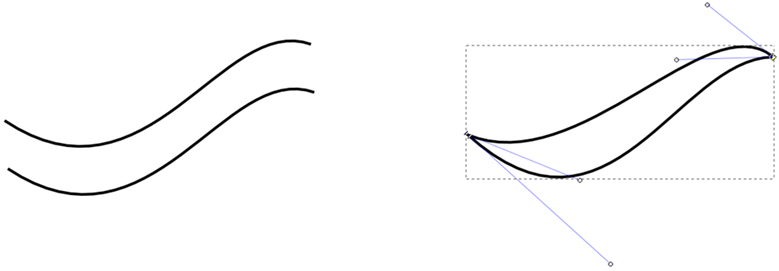
Рисунок 2.2 - Объединение незамкнутых сплайнов в замкнутый
6. Соедините крайние точки и переставьте рычаги, как показано на рисунке 2.2.

Рисунок 2.3 - Формирование ног ящерицы
7. Аналогичным образом создайте замкнутый сплайн для ноги. Продублируйте сплайн три раза и с помощью двух нажатий с помощью инструмента "Выделять и трансформировать объекты (F1)" переверните и зеркально отразите их в необходимое положение (см. рисунок 2.3).
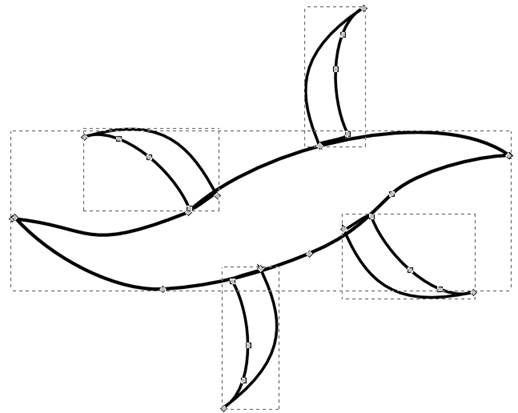
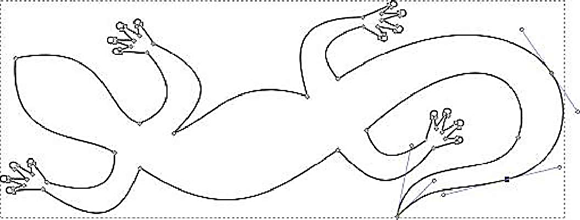
8. Командой меню Контур > Сумма (Ctrl++) просуммируйте все пять сплайнов в один так, чтобы в местах соединения ног и тела ящерицы было по два узла (см. рисунок 2.4).

Рисунок 2.4 - Формирование тела ящерицы
9. С помощью перемещения узлов и рычагов добейтесь формы сплайна, схожей с той, что показана на рисунке 2.4. Для создания "изгибающихся" относительно одного узла рычагов используйте режим "Острые узлы".
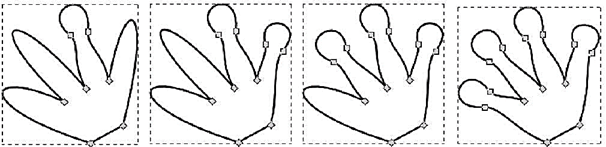
10. Создайте новый сплайн для лап ящерицы, на которых методом добавления новых узлов (двойным нажатием на линии сплайна) создайте закругления на кончиках пальцев, как показано на рисунке 2.5.

Рисунок 2.5 - Формирование лапы
11. Объедините лапы и тело ящерицы методом сложения сплайнов.
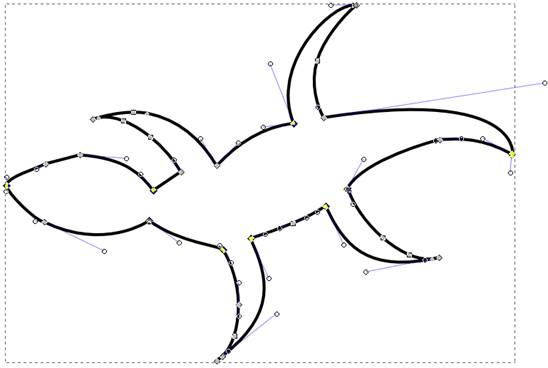
12. Добавьте необходимое количество узлов для более детальной прорисовки хвоста, не усложняя при этом сплайн лишними узлами (см. рисунок 2.6).
13. Проверьте в XML-дереве рисунка, не осталось ли лишних сплайнов, которые необходимо либо присоединить к сплайну тела, либо удалить.
14. С помощью дублирования одной окружности из двух узлов создайте орнамент вдоль тела ящерицы, а также два отверстия для глаз. Все эти сплайны объедините в один (см. рисунок 2.6).
15. Отдельным сплайном из двух окружностей изобразите глаза.
16. Объедините сплайны тела и орнамента методом вычитания сплайнов.
17. Выделите сплайн тела ящерицы и установите тип заливки "Линейный градиент", в которой нажатием на кнопку "Изменить" измените цвета опорных точек: первой - 000000ff, второй - 00ff00ff.

Рисунок 2.6 - Детальная прорисовка тела ящерицы
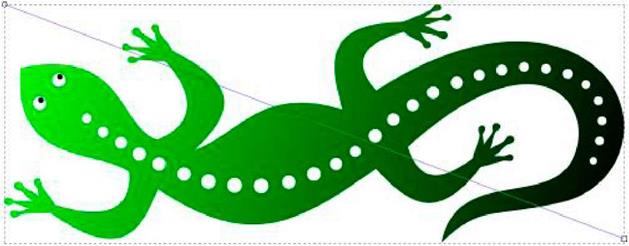
18. C помощью инструмента "Создавать и править градиенты (Ctrl+F1)" на панели инструментов слева переместите точки по диагонали области градиента, как показано на рисунке 2.7.

Рисунок 2.7 - Направление градиентного закрашивания тела ящерицы
19.Глаза ящерицы закрасьте цветом 0000ffff без обводки и сгруппируйте вместе с телом командой Объект > Сгруппировать (Ctrl+G).
20. Откройте "Редактор XML" и найдите ветви сплайнов тела и глаз, для которых установите атрибуты id, равными body и eyes.
21. Сравните значения атрибутов style для этих сплайнов.
22. Найдите в XML-дереве по ссылке, заданной в атрибуте style, стиль градиентного закрашивания в ветви <svg:linearGradient>. Изучите значения следующих атрибутов этой ветви и сделайте вывод:
gradientTransform="translate(...)"
x1="..."
x2="..."
y1="..."
y2="..."
xlink:xref="..."
23. Найдите в XML-дереве по ссылке, заданной в атрибуте xlink:xref, стиль градиентного закрашивания в ветви <svg:linearGradient>. Изучите значения атрибутов style вложенных ветвей <svg:stop> и сделайте вывод.
24. Сохраните полученный рисунок в файлах форматов SVG и PNG.
25. Закройте приложение Inkscape.
Ответьте на контрольные вопросы, воспользовавшись встроенным в Inkscape учебником и поиском в Интернете:
1) Какие значения принимает атрибут style в теге <path>?
2) Для чего служат узлы сплайна?
3) Для чего используются рычаги и на что указывает их направление?
4) Как положение рычагов в узлах влияет на форму сплайна?
5) Что такое дубликат сплайна и в чем его отличие от клона?
6) Для чего создают два рычага в одном узле и как это выполнить?
7) Как добавить новый узел на сплайне и какие изменения происходят в теге <path> при добавлении узла?
8) Чем осложняется градиентное закрашивание по сравнению с тоновым?
9) Какие виды градиентного закрашивания существуют и в чем их отличие?
10) Какой тег файла формата SVG указывает на сгруппированные сплайны?
2.3 Индивидуальные задания
По указанному преподавателем варианту, согласно растровому рисунку 2.8, создайте векторный рисунок в Inkscape, используя инструменты, рассмотренные в пункте 2.2 (создание сплайнов на основе кривой Безье, их объединение, трансформацию, суммирование и т др.) без детальной проработки рисунка.


Рисунок 2.8

 |
||||
 |
||||
 |
||||

Продолжение рисунка 2.8
3 Изучение методов векторизации растровых изображений
3.1 Цель лабораторной работы и задание
Цель работы - изучение основных приёмов векторизации растрового изображения и работы со слоями при векторизации изображения.
Задание к работе: построить сплайновую модель растрового изображения, используя методы построения сплайнов, а также методы тонового и градиентного закрашивания. К защите работы выполните индивидуальное задание по варианту на рисунке 3.5 по варианту, выдаваемому преподавателем.
3.2 Методические указания к выполнению лабораторной работы
1. Откройте приложение Inkscape.
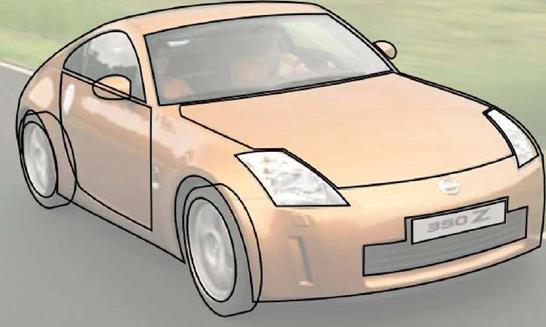
2. С помощью команды меню Файл > Импортировать... (Ctrl+I) импортируйте в новый документ Inkscape растровое изображение (см. рисунок 3.1 в данных методических указаниях; импортировать в документ Inkscape следует полноцветный рисунок, приведенный в электронном варианте указаний либо другой рисунок, выданный преподавателем). Появится запрос Связать или внедрить в растр (при внедрении создается самостоятельный большой файл SVG; связывание же означает, что импортируемый файл будет находиться вне документа Inkscape, и при перемещении документа придется перемещать и связанный с ним файл). Выберите подходящий вариант и нажмите ОК.
3.
Откройте панель
"Слои" из падающего меню с помощью команды Слой > Слои (Shift+Ctrl+L), правым
щелчком мыши на единственном слое
"Layer 1" запустите
команду Переименовать слой… и переименуйте его в слой с
названием "Raster". Установите
для этого слоя непрозрачность 50% в окошке около бегунка на панели "Слои"
и активируйте "замок" (изображение замка поменяется с открытого ![]() на
закрытый
на
закрытый ![]() ).
).

Рисунок 3.1 - Исходное растровое изображение
4. С помощью команды меню Слой > Новый слой... создайте сверху новый слой для рисования векторного рисунка, который назовите "Vector".
5. C помощью инструмента "Рисовать произвольные контуры (F6)" обрисуйте замкнутыми сплайнами основные контуры автомобиля, начиная с более крупных деталей (весь корпус) и заканчивая более мелкими (см. рисунок 3.2).

Рисунок 3.2 - Обрисовка основных контуров изображения
6. Незначительными или очень мелкими деталями можно пренебречь.
7. Используйте средства управления узлами для коррекции обрисовки.
Для рисования колёс используйте метод, представленный на рисунке 3.3. Для гладких и аккуратных форм сплайнов добивайтесь меньшего числа узлов на них. На рисунке 3.3 показано упрощение сплайна за счёт удаления лишних узлов (фрагмент, обведённый пунктирной линией).

Рисунок 3.3 - Построение сплайнов для колёс автомобиля
8.
Для отключения слоя с растровым
изображением деактивируйте "глаз" (значок открытый глаз![]() поменяется
на закрытый
поменяется
на закрытый ![]() ).
).
9. После того, как будут обведены все основные контуры, закрасьте сплайны методом градиентного закрашивания с учётом направления освещённости.
10. Наложите тени на изображение, используя необходимые инструменты из падающего меню Фильтры > Свет и тень.
11. Полностью отключите слой с растровым изображением или удалите его.
12. Создайте дубликат самого крупного сплайна и поместите его в этом слое на самый низкий уровень с помощью команды Объект > Опустить на задний план. Окончательный рисунок приведен на рисунке 3.4.

Рисунок 3.4 - Окончательный векторный рисунок с тенью
13. Сохраните полученный рисунок в файлах форматов SVG и PNG.
14. Откройте файл формата SVG через приложение "Блокнот" и изучите расположение слоёв в файле, а также найдите ссылку на растровый фильтр приложения Inkscape, обеспечивающий размывание.
15. Также проверьте отображение файла через браузер.
Ответьте на контрольные вопросы, воспользовавшись встроенным в Inkscape учебником и поиском в Интернете:
1) Что такое векторизация графического изображения?
2) Что означает связывание импортированного в Inkscape файла?
3) Что такое слои и для чего они используются?
4) Каким образом отмечены слои в файле формата SVG?
5) Какие способы векторизации могут использоваться в Inkscape?
6) Как накладываются тени в Inkscape?
7) Как в SVG применяются растровые фильтры?
8) Приведите пример использования фильтра размывания в формате SVG.
9) Как работает автоматическая векторизация в приложении Inkscape?
10) В чём преимущества ручной векторизации растровых изображений?
3.3 Индивидуальные задания
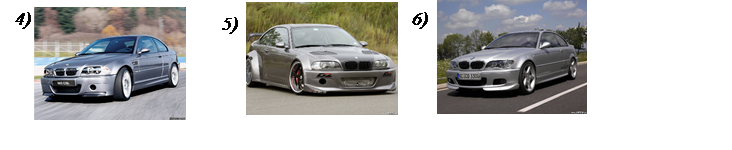
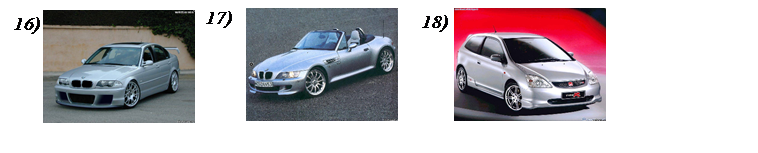
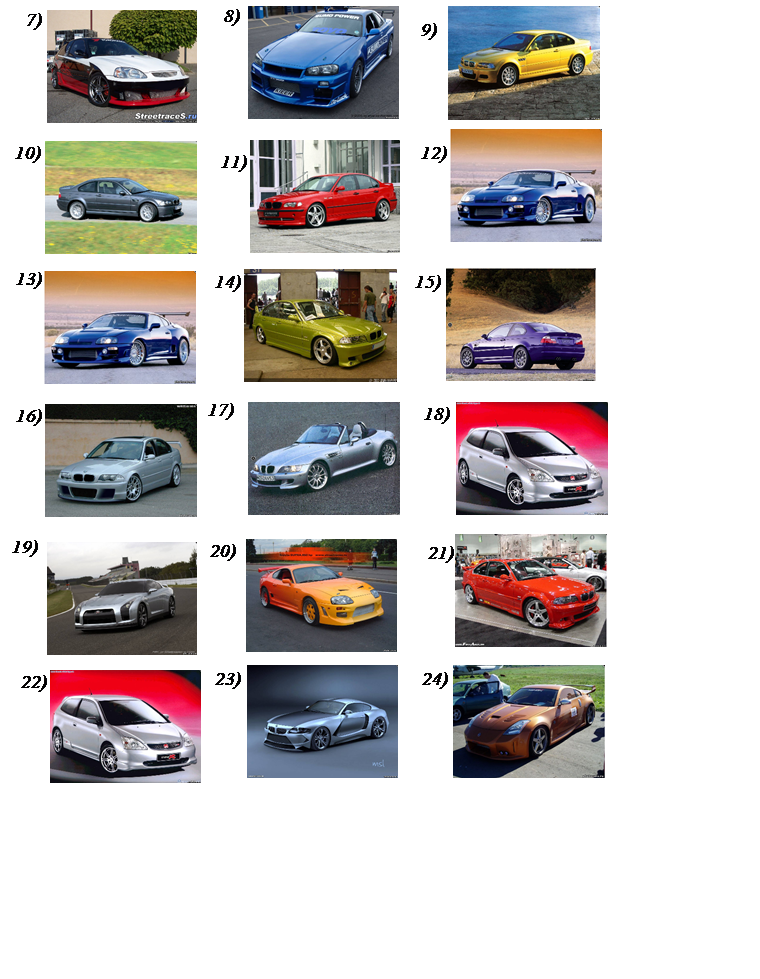
По указанному преподавателем варианту выполните вручную векторизацию растрового изображения автомобиля (см. рисунок 3.5) с использованием рассмотренных выше приемов без проработки мелких деталей, закрасьте сплайны методом градиентного закрашивания с учётом направления освещённости, наложите тени на изображение. В качестве исходного растрового изображения используйте полноцветный рисунок, приведенный в электронном варианте данных методических указаний.

Рисунок 3.5



Продолжение рисунка 3.5
Аффинные преобразования на плоскости
4.1 Цель лабораторной работы и задание
Цель работы - изучение основных приёмов построения прямолинейных сплайнов и методов применения трансформаций на основе аффинных преобразований на плоскости для создания изометрических проекций сплайнов.
4.2 Методические указания к выполнению лабораторной работы
1. С помощью инструмента "Рисовать прямоугольники и квадраты (F4)" изобразите произвольный прямоугольник и установите для него следующие значения атрибутов:
id="face"
width="200"
height="200"
x="0"
y="0"
2. Изобразите произвольную окружность и установите для неё следующие значения атрибутов:
id="dot"
sodipodi:cx="100"
sodipodi:cy="100"
sodipodi:rx="25"
sodipodi:ry="25"
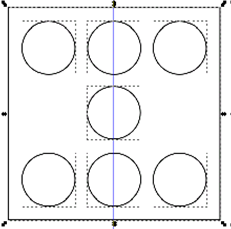
3. Создайте шесть дубликатов окружности и, используя различные комбинации значений атрибутов cx и cy, равных 38, 162 и 100, составьте заготовку для шести граней игральной кости (см. рисунок 4.1).

Рисунок 4.1 - Расположение восьми сплайнов для заготовки грани
4. Преобразуйте прямоугольник и окружность в отдельные сплайны с помощью команды Контур > Оконтурить объект (Shift+Ctrl+C).
5. Установите одну вертикальную и одну горизонтальную направляющие перетаскиванием маленьких черных треугольников из-за края вертикальной и горизонтальной линейки на рабочей области приложения Inkscape. Включение и выключение направляющих выполняется с помощью команды меню Вид > Направляющие │. Включите Вид > Прилипание (%).
6. Используя линейное градиентное закрашивание от точки ffffffff до точки 00000000, закрасьте прямоугольник, предназначенный для граней.
7. Закрасьте точки на гранях, используя цвет 00000000.
8. Обводку для всех видов сплайнов удалите.
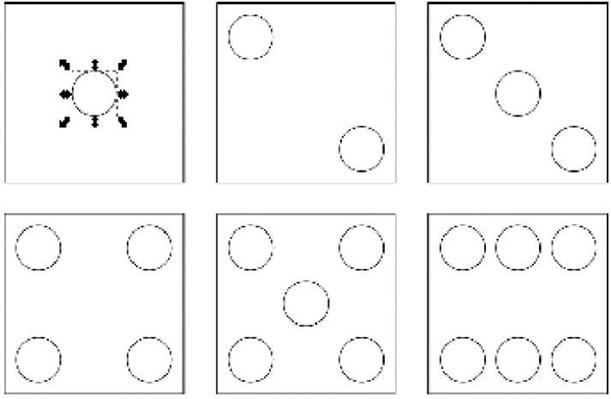
9. Создайте пять дубликатов грани игральной кости, на которых уберите лишние точки (см. рисунок 4.2).
10. Сгруппируйте отдельные грани с точками, находящимися на них с помощью команды меню Объект > Сгруппировать (Shift+G).
11. Переверните направляющие соответственно на -30° и на +30°.
12. С помощью команды меню Объект > Трансформировать (Shift+Ctrl+M) и, переключая соответствующие вкладки, последовательно примените (кнопка "Apply"): "Масштаб" - "Ширина" +86,6%; "Наклон" - "По вертикали" +30°. Полученный таким образом трансформированный сплайн представляет собой изометрическую проекцию правой со стороны наблюдателя грани куба.

Рисунок 4.2 - Расположение точек на гранях игральной кости
13. Найдите в XML-дереве атрибут transform и изучите его значение. Откорректируйте его, округлив числа:
transform="matrix(0.866,-0.5,0,1,0,0)"
14. Используя следующие значения атрибута transform, создайте левую и верхнюю грани:
transform="matrix(0.866,0.5,0,1,0,0)"
transform="matrix(0.866,0.5,-0.866,0.5,0,0)"
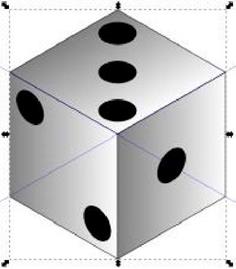
15. Используя прилипание к направляющим, совместите грани как показано на рисунке 4.3, в месте пересечения направляющих.

Рисунок 4.3 - Внешние грани игральной кости
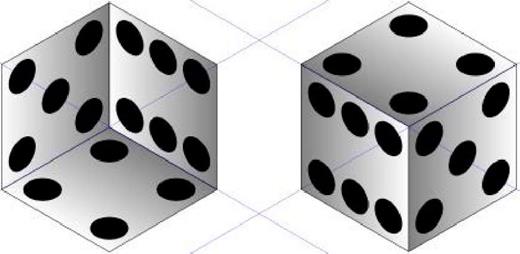
16. Аналогичным образом трансформируйте оставшиеся грани так, чтобы они дополняли изометрическую проекцию куба (невидимые грани) и количество точек на противоположных гранях составляло семь (см. рисунок 4.4).
17. 
Рисунок 4.4 - Внутренняя часть игральной кости
17. Создайте новый сплайн прямоугольника размерами 800 x 800 px, закрасьте градиентным закрашиванием от 00000000 до 00ff00ff и трансформируйте его в верхнюю изометрическую проекцию. На получившийся сплайн сверху, используя команды меню Объект > Поднять на передний план (Home) или Опустить на задний план (End), поместите группу первых трёх проекций (первая игральная кость); группу остальных трёх, предварительно перевернув на +180°, поместите поверх (см. рисунок 4.5).
18. Сохраните полученный рисунок в файлах форматов SVG и PNG.
19. Откройте файла формата SVG через браузер, посмотрите результат.
20. Откройте файл формата SVG через приложение "Блокнот" и найдите атрибуты transform со значениями matrix(). Уберите атрибут для сплайна поверхности, на которой находятся кубики. Посмотрите результат в браузере.

Рисунок 4.5 - Законченный рисунок изометрической проекции игральных костей
Ответьте на контрольные вопросы, воспользовавшись встроенным в Inkscape учебником и поиском в Интернете:
1) Назовите основные виды аффинных преобразований на плоскости.
2) Что такое изометрическая проекция?
3) Чему равны коэффициенты искажения по изометрическим осям в прямоугольной изометрии?
4) Что представляет собой значение 0.866 в матрицах преобразований?
5) Какие преобразования нужно произвести, чтобы получить нужную матрицу преобразований для верхней грани?
6) Для чего служат направляющие?
7) Какой механизм используется для точного позиционирования граней?
8) Что происходит с градиентным закрашиванием при трансформации сплайна?
9) По какому принципу происходит перемещение сплайнов на уровень?
10) Как применить трансформацию в атрибут d тега <path>?
4.3 Индивидуальные задания
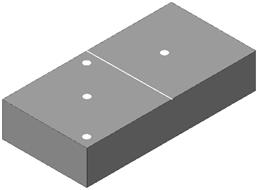
По указанному преподавателем варианту, согласно данным из таблицы 4, выполните изометрическую проекцию костяшки домино (см. рисунок 4.6) с размерами 54х27х12 мм, используя трансформации на основе аффинных преобразований на плоскости.

Рисунок 4.6
Т а б л и ц а 4.1
|
Вариант |
1 |
2 |
3 |
4 |
5 |
6 |
7 |
8 |
9 |
10 |
11 |
12 |
13 |
|
|
|||||||||||||
|
Число точек |
1х1 |
1х2 |
1х3 |
1х4 |
1х5 |
1х6 |
2х2 |
2х3 |
2х4 |
2х5 |
2х6 |
3х3 |
3х4 |
Окончание таблицы 4
|
Вариант |
14 |
15 |
16 |
17 |
18 |
19 |
20 |
21 |
22 |
23 |
24 |
25 |
26 |
|
|
|
|
|||||||||||||
|
Число точек |
3х5 |
3х6 |
4х4 |
4х5 |
4х6 |
5х5 |
5х6 |
6х6 |
0х6 |
0х5 |
0х4 |
0х3 |
0х2 |
|
Приёмы построения технической иллюстрации
5. 1 Цель лабораторной работы и задание
Цель работы - изучение основных методов построения технической иллюстрации и приёмов импорта внешних сплайнов в формате SVG.
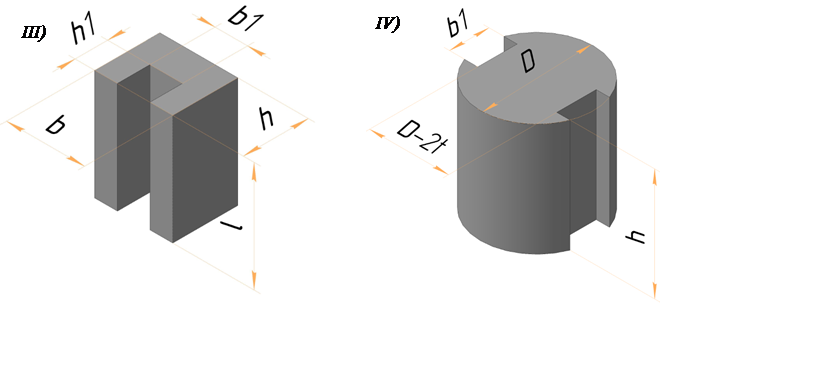
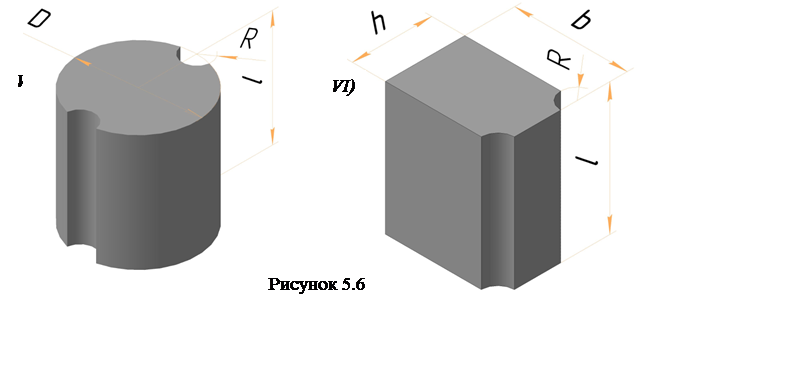
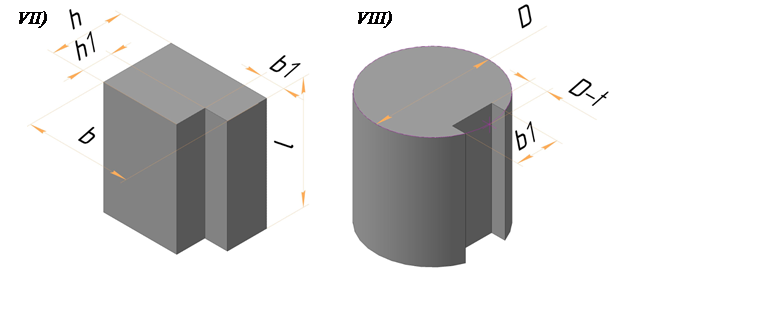
Задание к работе: построить простейшую техническую иллюстрацию компьютерной мыши с фрагментом USB-кабеля (см. рисунок 5.4 в данных методических указаниях). К защите по указанному преподавателем варианту из рисунка 5.6 и данных из таблицы 5, приведенных в подразделе 5.3, выполните техническую иллюстрацию детали с использованием импорта внешних сплайнов в формате SVG в документ Inkscape.
5.2 Методические указания к выполнению лабораторной работы
1. Откройте приложение Inkscape.
2. С помощью приложения "Блокнот" создайте файл формата SVG для заготовки сплайнов штекера USB.
<svg>
<path d="M 4,66 L 30,66 L 30,92 L 4,92 L 4,66 z"/>
<path d="M 0,21 L 4,17 L 4,0 L 30,0 L 30,17 L 34,21 L 34,66 L 0,66 L 0,21 z"/>
</svg>
3. Сохраните файл с названием "usb.svg" с кодировкой символов UTF-8.
4. Командой меню Файл > Импортировать (Ctrl+I) импортируйте сплайны штекера USB на рабочий лист.
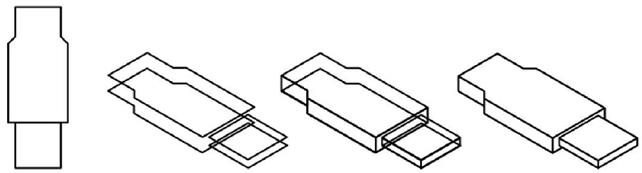
5. Разгруппируйте сплайн, создайте дубликаты полученных сплайнов и преобразуйте все сплайны в изометрические проекции, после чего их соедините, создав боковые грани высотой 9 px для более высокой части и 5 px для меньшей, как показано на рисунке 5.1.
6. Установите для всех сплайнов следующие свойства закрашивания: "Заливка" - ffffffff; "Обводка" - 00000000; "Стиль обводки": "Ширина" - 1 px, "Соединение" - скруглённое.
7. Сгруппируйте все сплайны, составляющие штекер USB.

Рисунок 5.1 - Построение проекции штекера USB на основе готовых сплайнов
8. Для построения проекции используйте направляющие с прилипанием.
9. Удалите лишние (невидимые) сплайны.
10. C помощью инструмента "Рисовать произвольные контуры (F6)" нарисуйте заготовку для USB-кабеля. Минимизируйте количество узлов.
11. Установите ширину обводки нового сплайна в 5 px.
12. Не снимая выделения со сплайна, с помощью команды меню Контуры > Оконтурить обводку (Ctrl+Alt+C) переведите его в замкнутый сплайн.
13. Установите аналогичные остальным сплайнам свойства закрашивания.
14. Соедините, поместите на уровень ниже и сгруппируйте кабель со штекером USB (см. рисунок 5.2).
Рисунок 5.2 - Построение проекции кабеля штекера USB
15. Аналогичным образом с помощью приложения "Блокнот" создайте файл с названием "mouse1.svg" и запишите в него следующий код в кодировке символов UTF-8:
<svg>
<path d="M 1,89 C 10,51 52,16 113,1 C 146,1 167,5 191,22 C 217,43 227,67 213,97 C 142,153 58,224 1,89 L 1,89 z"/>
</svg>
16. Импортируйте сплайн и установите нужные свойства закрашивания.
17. Аналогичным образом создайте и импортируйте сплайн из файла "mouse2.svg":
<svg>
<path d="M 291,0 C 269,5 243,25 215,47 C 144,103 60,173 2,38 C -2,50 1,71 14,93 C 36,129 82,143 126,138 C 192,130 298,46 291,0 L 291,0 z"/>
</svg>
18. Аналогичным образом создайте и импортируйте сплайн из файла "mouse3.svg":
<svg>
<path d="M 22,91 C 59,61 80,47 98,45 C 97,23 83,8 69,1 L 52,0 C 54,10 21,22 10,11 L 0,16 C 26,37 36,61 22,91 L 22,91 z"/>
</svg>
19. Аналогичным образом создайте и импортируйте сплайн из файла "mouse4.svg":
<svg>
<path d="M 78,29 C 53,13 33,8 0,8 C 20,2 110,-9 147,14 L 130,14 C 122,5 86,13 89,25 L 78,29 L 78,29 L 78,29 z"/>
</svg>
20. Соедините и сгруппируйте все сплайны корпуса, как показано на рисунке 5.3.
Рисунок 5.3 - Построенный из отдельных сплайнов корпус мыши
21. Для того чтобы создать колёсико прокрутки, потребуется проекция цилиндра. Для создания проекции цилиндра сначала необходимо построить круглые боковые проекции. Затем верхняя проекция (длина цилиндра) трансформируется на 141% по ширине, переворачивается на 45° и трансформируется так же, как и левая сторона. После этого необходимо суммировать сплайны и получить таким образом боковую стенку в цилиндре, из которой можно вычесть левую сторону (см. рисунок 5.4).
Рисунок 5.4 - Построение проекции на основе цилиндра
22. Поместите колёсико прокрутки на своё место, учитывая уровни.
23. Последним этапом построения технической иллюстрации является создание внешних утолщённых контуров. Для этого выделите законченную группу сплайнов, создайте дубликат и разгруппируйте его с помощью команды меню Объект > Разгруппировать (Shift+Ctrl+G), после чего просуммируйте сплайны так, чтобы получился внешний контур. Для полученного сплайна установите ширину обводки 2 - 2.5 px, а для всех остальных используйте значение от 1 до 0.5 px (см. рисунок 5.5).
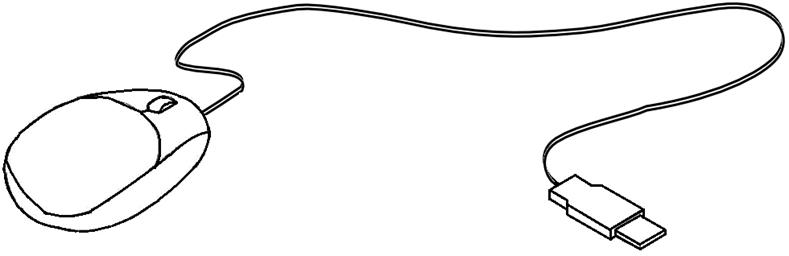
24. Аналогичным образом создайте внешние утолщённые контуры кабеля, корпуса и колёсика прокрутки и соберите всё вместе.
25. Сохраните рисунок в файлах форматов SVG, PNG, а также PDF.
Рисунок 5.5 - Законченный рисунок

Ответьте на контрольные вопросы, воспользовавшись встроенным в Inkscape учебником и поиском в Интернете:
1) Какие изменения происходят в XML-дереве после импорта сплайнов?
2) Как производится преобразование сплайнов в изометрические проекции?
3) Как создаются боковые грани штеккера?
4) Какие сплайны будут невидимыми при построении проекции штекера?
5) Что нужно сделать, чтобы невидимые части сплайна не изображались?
6) Почему для построения проекции цилиндра используется другой порядок?
7) Что означает масштабирование проекции цилиндра 141%?
8) Что представляет собой формат файла PDF?
5.3 Индивидуальные задания
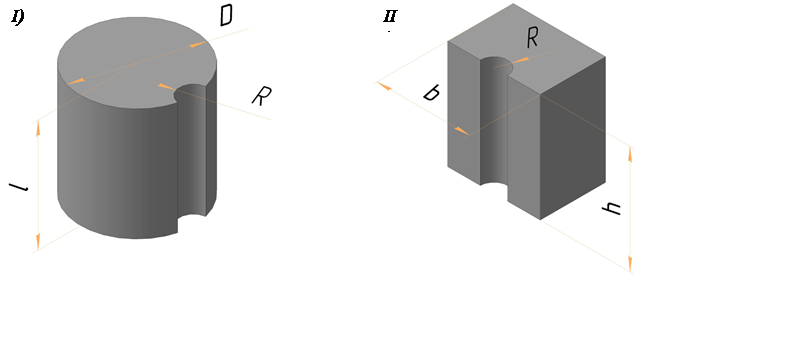
По указанному преподавателем варианту из рисунка 5.6 и данных из таблицы 5.1 выполните техническую иллюстрацию детали с использованием импорта внешних сплайнов в формате SVG в документ Inkscape.
Указания: сначала постройте простейшие фигуры, из которых состоит основание детали с помощью штатных средств Inkscape, и изучите соответствующие SVG-коды. Затем по своим данным выполните шаги 1-9 по указаниям, приведенным в пункте 5.2. Обязательным требованием является преобразование сплайнов в изометрические проекции.




Продолжение рисунка 5.6
Т аб л и ц а 5.1
|
Вариант |
Размеры, мм |
|||||||
|
l |
h |
h1 |
D |
b |
b1 |
R |
t |
|
|
|
||||||||
|
1 |
20 |
60 |
20 |
80 |
40 |
6 |
5 |
4 |
|
2 |
25 |
55 |
15 |
75 |
60 |
8 |
6 |
5 |
|
3 |
30 |
50 |
10 |
70 |
50 |
10 |
8 |
6 |
|
4 |
35 |
45 |
18 |
65 |
50 |
12 |
10 |
6 |
|
5 |
40 |
40 |
22 |
60 |
65 |
10 |
8 |
8 |
|
6 |
45 |
35 |
12 |
55 |
30 |
8 |
6 |
6 |
|
7 |
50 |
65 |
20 |
50 |
35 |
10 |
8 |
5 |
|
8 |
55 |
70 |
25 |
85 |
45 |
12 |
10 |
6 |
|
9 |
60 |
75 |
30 |
90 |
60 |
14 |
12 |
8 |
|
10 |
65 |
80 |
35 |
100 |
55 |
15 |
10 |
10 |
|
Примечание: если какой-либо размер отсутствует на рисунке, то его не надо принимать во внимание. |
||||||||
Список литературы
1. Григорьев С.В. Компьютерная геометрия и графика. Часть 1. Методы 2В векторной графики: лабораторный практикум. – Иркутск: ИрГТУ, 2008.
2. Bah, T. Inkscape. Guide to a Vector Drawing Programm. – Boston: Prentice Hall, 2011.
3. Чекмарев А.А. Начертательная геометрия и черчение. – М.: Высшее образование, 2009.
Содержание
|
Введение |
3 |
|
1 Изучение методов рисования геометрических примитивов |
3 |
|
1.1 Цель лабораторной работы и задание |
3 |
|
1.2 Методические указания к выполнению лабораторной работы |
4 |
|
1.3 Индивидуальные задания |
8 |
|
2 Изучение методов работы со сложными сплайнами |
9 |
|
2.1 Цель лабораторной работы и задание |
9 |
|
2.2 Методические указания к выполнению лабораторной работы |
10 |
|
2.3 Индивидуальные задания |
14 |
|
3 Изучение методов векторизации растровых изображений |
17 |
|
3.1 Цель лабораторной работы и задание |
17 |
|
3.2 Методические указания к выполнению лабораторной работы |
17 |
|
3.3 Индивидуальные задания |
20 |
|
4 Афинные преобразования на плоскости |
22 |
|
4.1 Цель лабораторной работы и задание |
22 |
|
4.2 Методические указания к выполнению лабораторной работы |
22 |
|
4.3 Индивидуальные задания |
26 |
|
5 Приемы построения технической иллюстрации |
27 |
|
5.1 Цель лабораторной работы и задание |
27 |
|
5.2 Методические указания к выполнению лабораторной работы |
27 |
|
5.3 Индивидуальные задания |
30 |
|
Список литературы |
33 |
Сводный план 2012 г., поз.246